[PR]
ブラウザのキャッシュを活用する方法をご紹介します
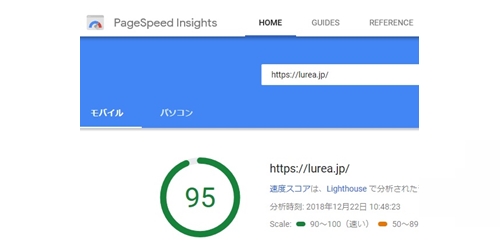
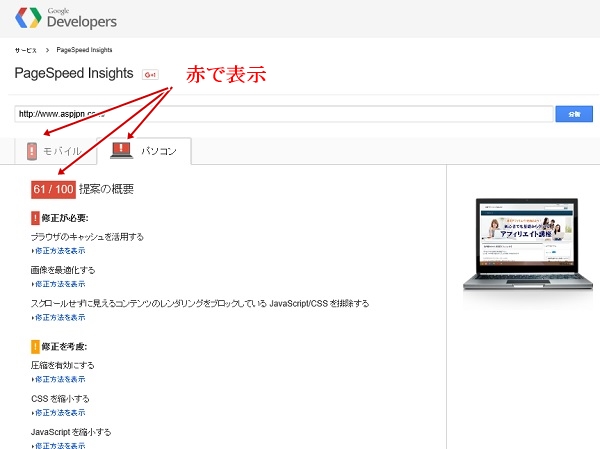
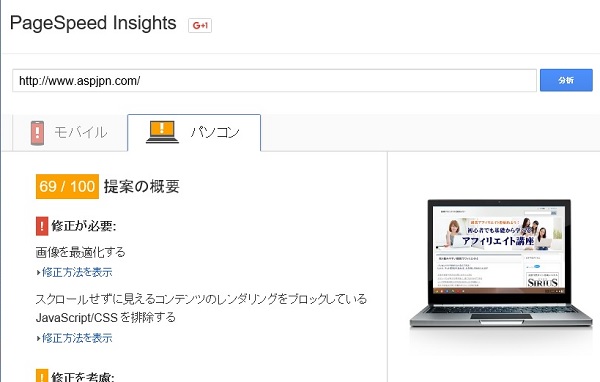
GoogleのPageSpeed Insightsで、サイトの表示スピードを分析してみると、修正内容が表示されます。
特に赤の!マークで表示された場合には修正が必要です。何も対策してなくて、サイトのページが増えてくると、ほとんどのサイトが修正必要と表示されます。私のサイトは、61/100とあまりひどい状態ではありませんが、実際に修正していきましょう。(80/100以上が良いサイトと言われています)

ブラウザのキャッシュを活用して表示速度をアップします
今回は私のこのサイトを例に紹介してまいります。
このサイトはSIRIUSで作成してますので、SIRIUSでの修正方法をご紹介します。
ブラウザのキャッシュの設定を行っていく方法として、「.htaccess」にディレクティヴをアップロードすれば解決されます。
.htaccessを開くにはFFFTPを利用して、サーバーに入力していきますが、今回はSIRIUSなので、もっと簡単に設定していきます。
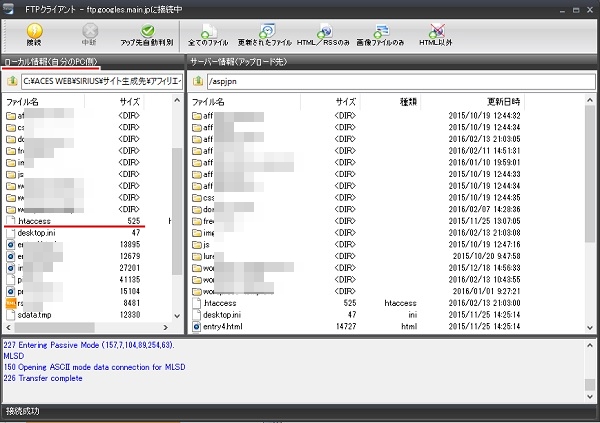
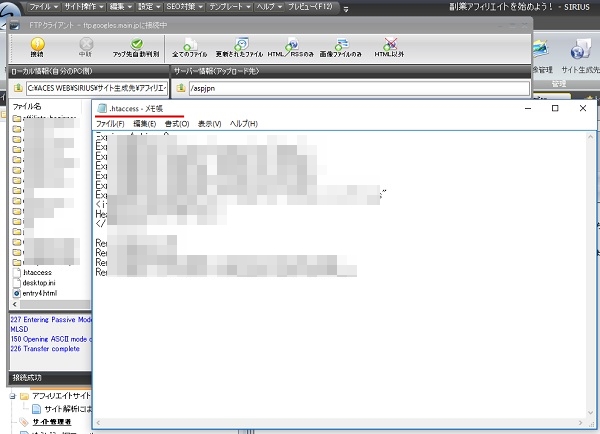
まずは、SIRIUSの記事作成の画面で、右上にあるアップロードをクリックすると、下図のような表が出てきます。
左側がローカル情報で右側がサーバーにアップロードされている情報です。
ローカル側(左側)の情報の中に「.htaccess」という項目があると思いますので、その上にマウスを持っていき右クリックします。
さらに「テキストエディタで編集」をクリックします。

.htaccessのメモ帳が表示されますので、ここにディレクティヴを追加していきましょう。


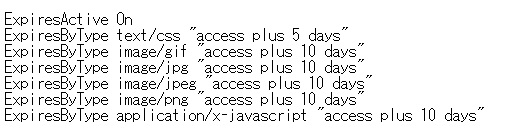
メモ帳に下記を追加書き込みして、最後にアップロードすれば終了です。

ブラウザのキャッシュの活用後

修正後は、61/100→69/100に上がりました。
後は、画像の最適化が必要と出てますが、SIRIUSの画像管理画面を開いて、画像サイズの大きな画像を選択して右クリック→「画像のリサイズ」から画像の横幅を900pxとか600px未満に変更していけば改善されると思います。
参考になりましたでしょうか。
最後までお読みいただきありがとうございました。