初心者向けアフィリエイト無料講座ステップ9「ロゴを作成しましょう」

会社にとってロゴは非常に大きな影響力があります。例えばこのアマゾンは段ボールに書かれたロゴを見ただけですぐに会社名が浮かんできます。マクドナルドやマックなどは、Mなどのロゴを見ただけでバーガーの画像が頭に浮かんできます。
ご自分のサイトにもロゴを作ってサイトの顔となるようにしていきましょう。
無料画像編集ソフト「photoscape」を使用
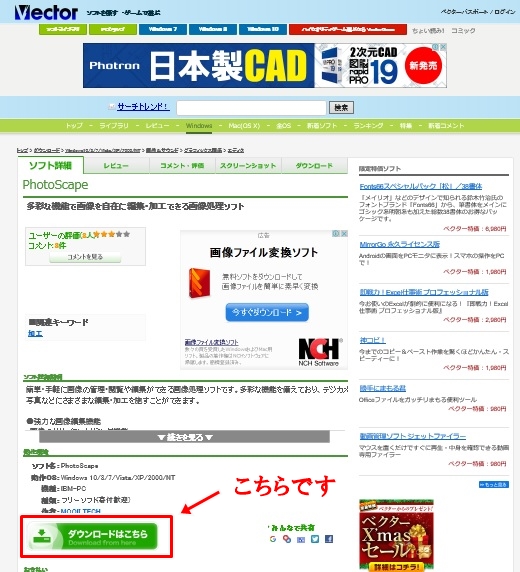
まずは無料ソフトのphotoscapeをダウンロードします。photoscapeで検索すればすぐに何件か出てきますので、ご自分でダウンロードしてみてください。
ただ、Vectorなどは、ダウンロードボタンがたくさんあるので間違わないようにご注意ください(間違ってクリックを狙っている部分もあるので・・・)

![]()
ダウンロードすると御覧のロゴがでてきますので、こちらをクリックして起動します。

早速ロゴを作成しましょう
こちらがphotoscapeの基本画面です。ここから始めます。
まずは画像編集をクリックします。

![]()
この講座では、wordpressのテーマはbridgeを使用しているので、ロゴの大きさは横幅300px、縦幅140pxが推奨サイズとなっていますので、このサイズで作成していきたいと思います。
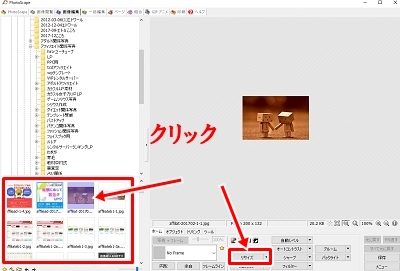
まずは左に表示されるご自分の画像をどれでもいいのでクリックします。→画像が表示されたら「リサイズ」をクリックします

![]()
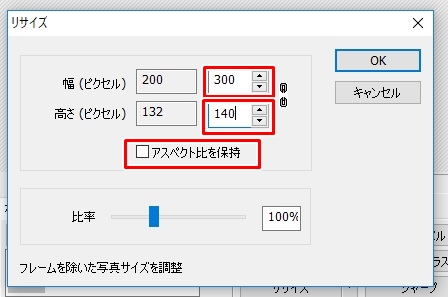
リサイズをクリックすると、画像の大きさを設定する画面がでてきますので、ここで、先ほどの大きさに設定します。設定する際には、アスペクト比保持のチェックを外しておきます。

これでサイズの設定はすみました。(詳しい方は事前にペイントなどでこの大きさのサイズにカスタマイズしておいてください)
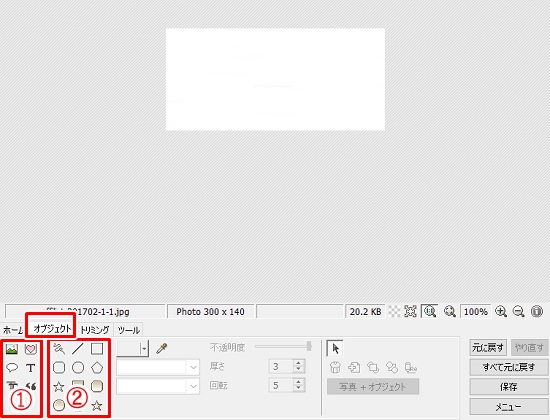
この最初の画像は「ツール」のペイントブラシなどで、白で塗りつぶして消してしまいましょう。(サイズを小さくしてやれば楽です)
![]()
後はオブジェクトをクリックすると、左側に画像をインストールしたり文字を挿入する項目、右側に箱や矢印を挿入するボタンがあるので、色々試してみてください。
作成したら、ご自分のパソコンに保存しておきます。

サイトに設定しましょう
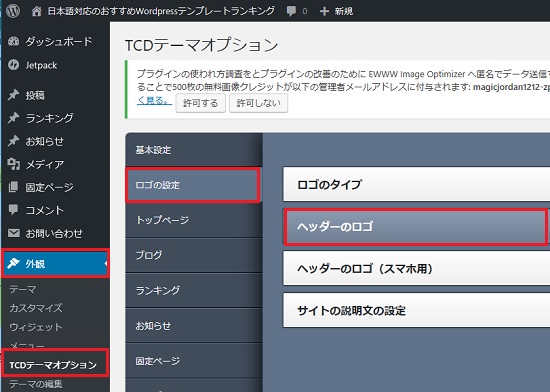
wordpressテーマbridgeのダッシュボードから、「外観」→「TCDテーマオプション」→「ロゴの設定」→「ヘッダーのロゴ」をクリックします。

![]()
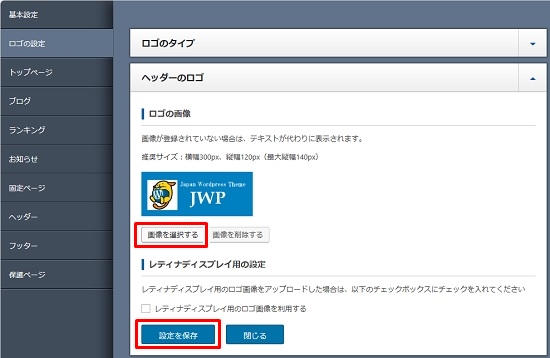
ここで、先ほど作成しておいた画像を選択して、最後に設定を保存をクリックすれば完成です。
私の作成したロゴが表示されました。
背景に色を付けて、前面に画像を取り込んでいます。文字は白で記入しました。
素人なので、こんなものですが、それでもサイトの顔にはなっていると思います。

![]()
ご自分のサイトにあったデザインで作成してみてください。
最後までお読みいただきありがとうございました。