wordpressで画像をスライドさせるプラグイン

「アフィリエイトを始めてwordpressを分かりかけた頃、他の先輩のブログを見て、画像がスライドする広告がうらやましく、自分も作りたいんだけど方法が分からない。」
そんな、人って多いんじゃないでしょうか
実は、私もそんな時期がありました(*^_^*)
そこで、wordpressなら、プラグインを利用して簡単に
スライド広告が作れますので、ここで紹介してまいりたいと思います。
wordpressプラグインのeasing slider
easing sliderを利用すれば、htmlなどわからなくても
簡単にスライド広告を作成できます。
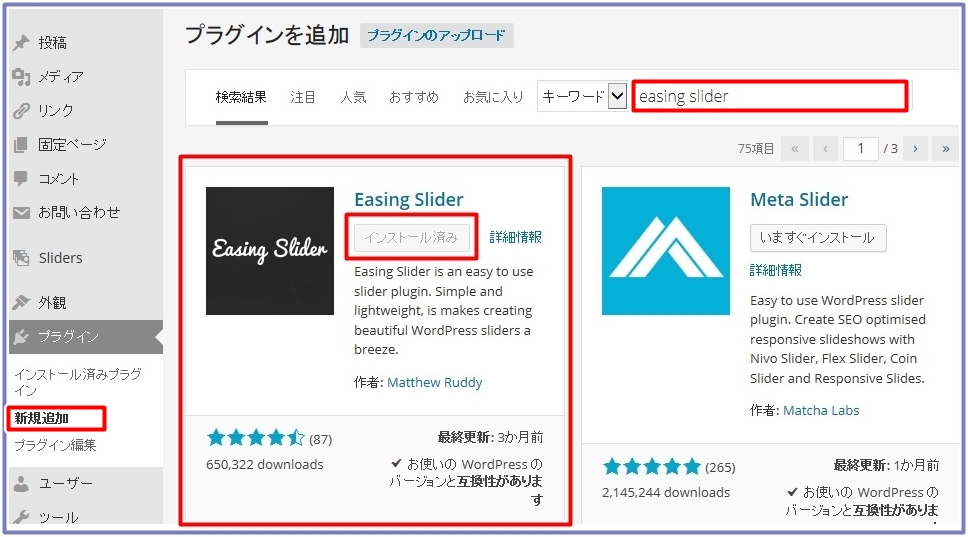
まずは、easing sliderをインストールしましょう!
プラグインの新規追加をクリックします。
それから、右上のキーワードと書かれた隣に、easing sliderと打ち込みenterキーをたたきます。
『easing slider』が表示されますので、「今すぐインストール」の部分をクリックして、プラグインをアップロードしましょう。
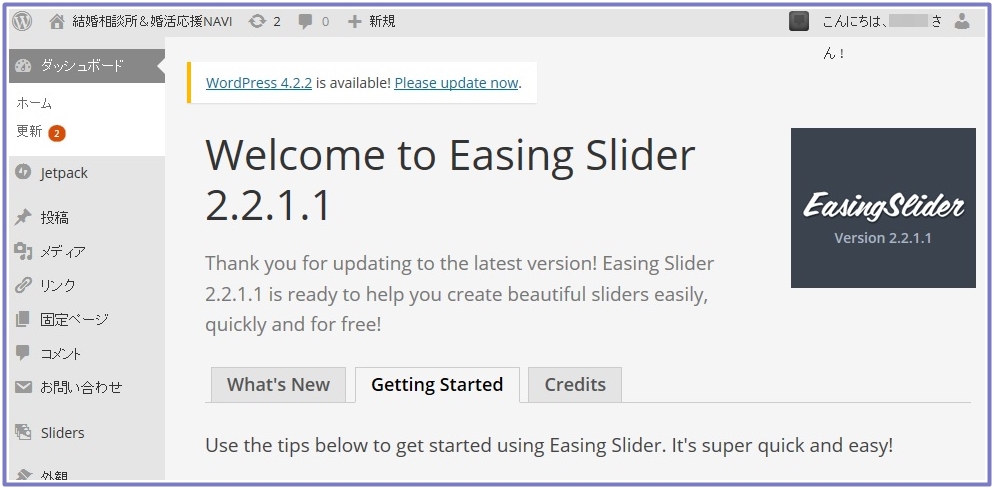
インストールが完了したら、easing sliderを有効化します。「有効化」をクリックして下さい。
これでアップロードは完了です。
それでは、さっそくスライド広告を作成しましょう。
左側にsliderの項目が表示されてますので、Add NeWをクリックします。
nameの部分に、まずは、広告の名前を打ち込みます。
ここは、表示される訳ではないので、後から自分が分かるような名前にしましょう。
打込んだら、Add sliderをクリックします。
次は、事前に広告を作成しておきましょう。
私のブログの広告の大きさは616×300ピクセルなので、この大きさで作成しておきます。
皆さんは、自分のブログのヘッダーに合う大きさで作成してください。1000ピクセルでも大丈夫ですよ。
そうしたら、一つ前の「sliders」から、先ほど作成した広告名を選び、「Add sliders」をクリックします。
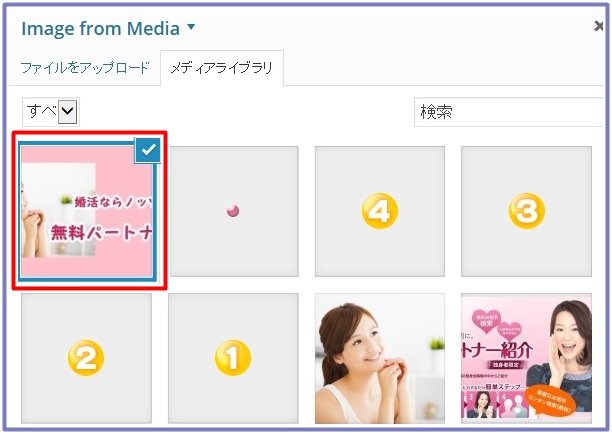
そうすると、画像をインストールする画面が出てきますので、事前に作成した広告を選び「insert into slider」をクリックしましょう。
広告は、スライドしたい枚数だけ選んでください。
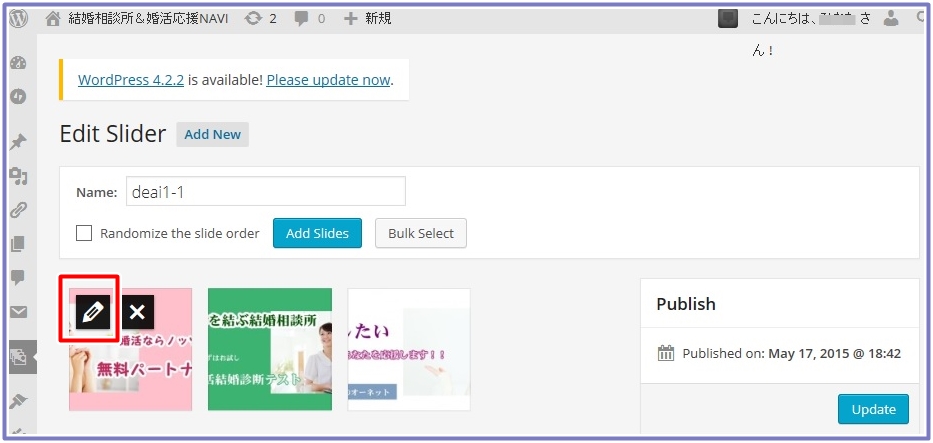
次に、画像にリンク先を設定していきます。
先ずは、画像の上にクリックを持っていき、ペンの形をクリックしましょう。
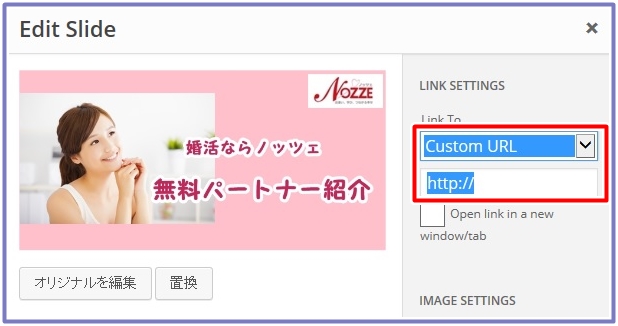
「Custom URL」を選択し、その下にリンク先を打込みます。
打込んだら更新をクリックして下さい。
まだ、細かい設定があります。
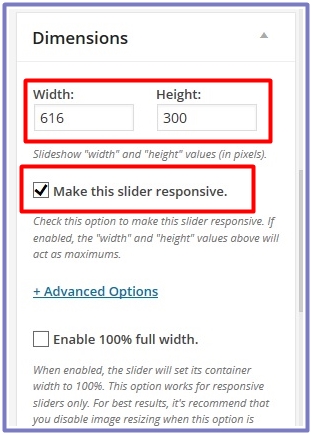
広告の大きさを設定します。
自分のブログに貼る広告の大きさにあわせて設定しましょう。
サイズはピクセルです。
その下は書いてある通りレスポンシブ対応にするかどうかなので、チェックを入れておきましょう。
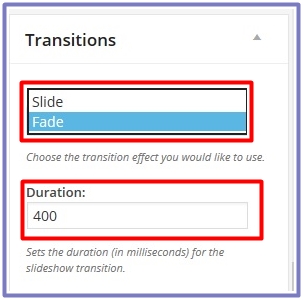
広告をスライドさせるかフェイドアウトさせるかを選びます。
Durationは、広告の移動する間隔です。
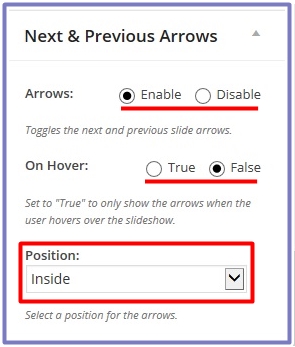
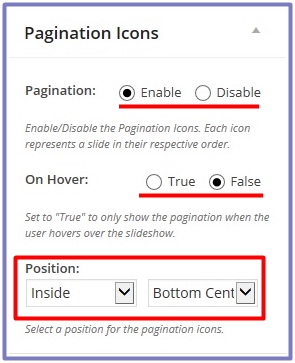
Arrowsは矢印を表示させるかどうか。
on Hoverは、画像の上に行った時に矢印を表示させるかどうか。
positionは矢印の表示位置で、広告の内側か外側か選択します。
ここは、特に設定しなくてもよいでしょう。
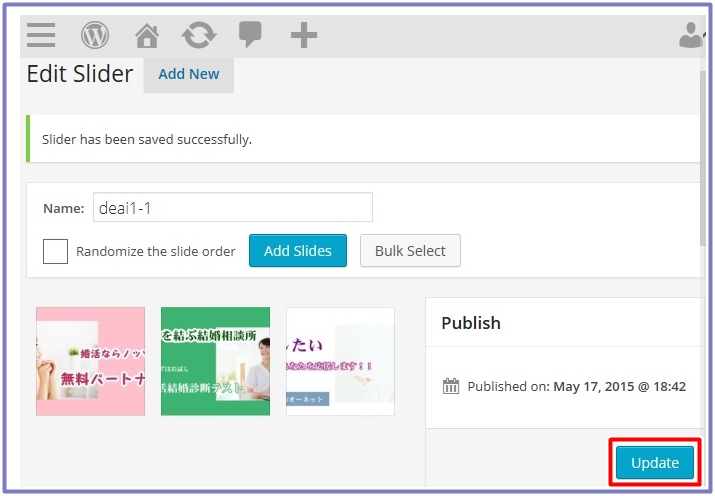
最後に必ず「update」をクリックして下さい。
これをしないと、今までの設定が繁栄されません。
これで広告の設定は終了しました。
でも、これだけでは、まだ表示されません。
最後にヘッダー部分に広告を表示させる設定をします。
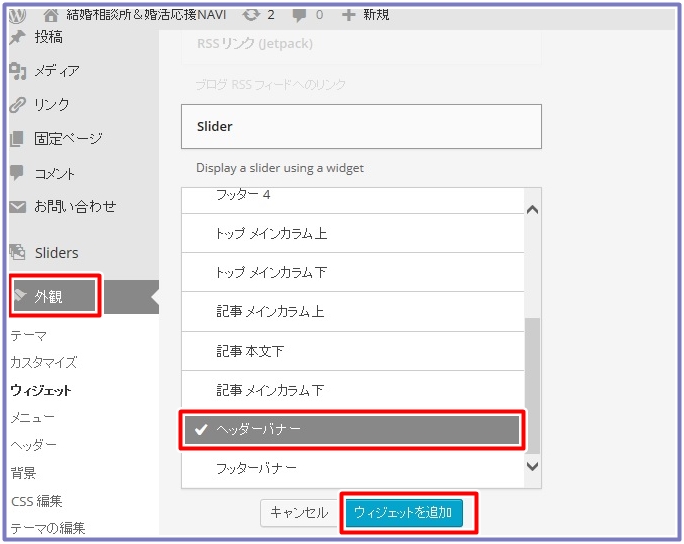
外観のウィジェットから、「slider」をクリックし、表示する場所「ヘッダーバナー」を選んで、ウィジェット追加をクリックします。
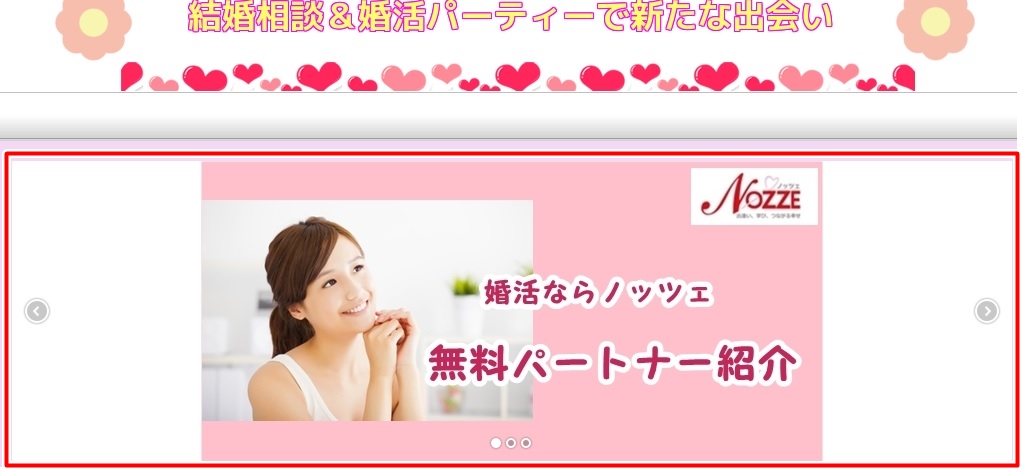
これで、スライド広告は表示されました。
お疲れ様でした。
いかがでしたか?参考になりましたでしょうか。
最後までお読みいただき有難うございました。