Wordpress�v���O�C���uTinyMCE Advanced�v�̐ݒ���@��D�������

���Љ��Wordpress�̃v���O�C���uTinyMCE Advanced�v�́A���[�h�v���X�ŋL���������Ƃ��Ƀe�L�X�g��ʂƃr�W���A����ʂƂ���܂����A���ϓI�Ɍ��Ȃ���L����������r�W���A�����g�p�������ɁA�����̑����ł�������A���[�����Ȃǂ̃J�X�^�}�C�Y���ȒP�ɂł���{�^����ݒu����v���O�C���ł��B
���ꂳ������A���HTML������g��Ȃ��ċL�����L���C�ɑ������邱�Ƃ��e�ՂɂȂ�܂��B
����ł́A�����v���O�C���̃C���X�g�[������������Ă܂���܂��傤�B
Wordpress�v���O�C���uTinyMCE Advanced�v�̃C���X�g�[��
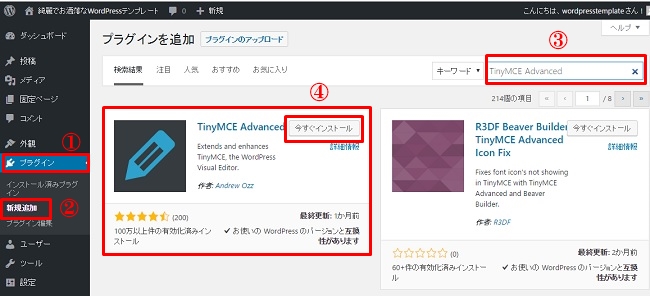
�܂��̓_�b�V���{�[�h��ʂ̍����@�v���O�C���̒��̇A�V�K�lj����N���b�N���܂�
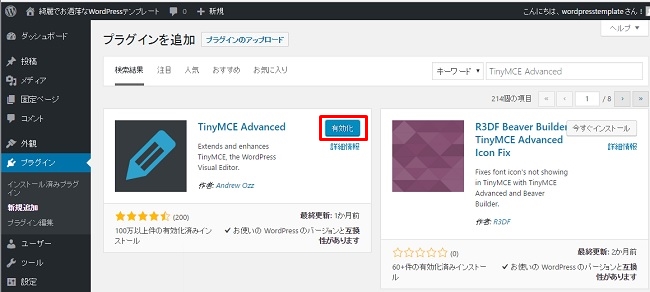
�B�̃L�[���[�h�̘e�̔��̕�����TinyMCE Advanced�Ƒł����ނƁA�C�̃y���V���̂悤�ȉ摜�̃v���O�C�����\������܂��B
��������TinyMCE Advanced�Ɗm�F�����Ƃ���ŁA�������C���X�g�[�����N���b�N���Ă��������B

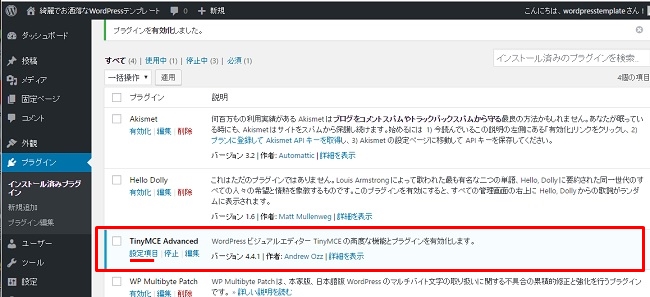
�C���X�g�[�������ƁA�L�����Ƃ����������\������܂��̂ŁA�L�������N���b�N���܂��B

�v���O�C���̍��ڂɁA���L�̂悤��TinyMCE Advanced���lj�����Ă��܂��̂ŁA�ݒ荀�ڂƂ����������N���b�N���܂��B

TinyMCE Advanced�̐ݒ�
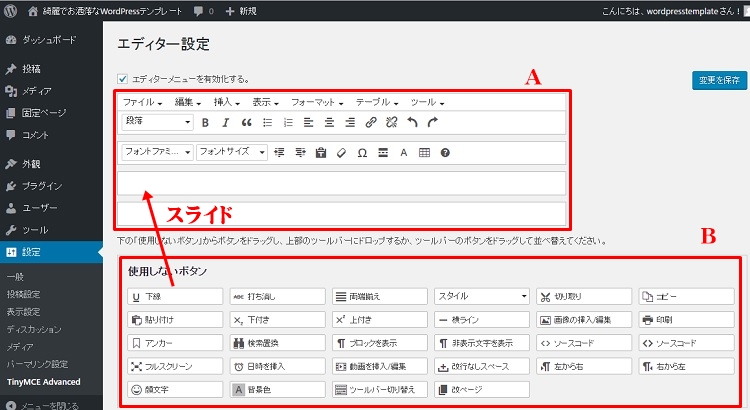
A�̕�������ԍŏ��Ƀr�W���A����ʂŋL���������ۂɐݒ肳��Ă��鍀�ڂł��B�����������[�h��G�N�Z�����g�p���Ă�����Ȃ�ǂ̂悤�ȃ{�^�����z�������Ǝv���܂��B�܂��A�{�^���Ƀ}�E�X�������Ă����Ɠ��e���\������܂��̂ŕ�����܂��B
����́A�����B�̕�������K�v�ȃ{�^����lj����Ă��܂��Ƃ����ݒ�ł��B�K�v���Ǝv�����̂��}�E�X��u������Ԃō��N���b�N���Ȃ���X���C�h�����Ă݂Ă��������B�ȒP��A�̔��̒��Ɉړ����Ă���܂��B
�܂��A�s�K�v�ȃ{�^���������A����B�ɃX���C�h���邱�Ƃ��\�ł��B
�����炪�����K�v�ȋ@�\�Ǝv������̂��X���C�h�������������̂ł��B
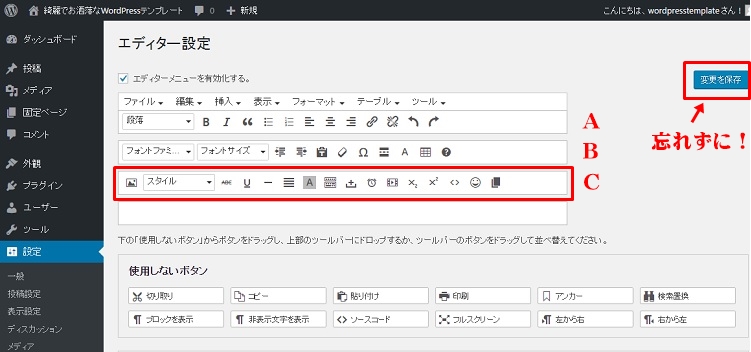
������ŏ������A�����\���Ȃǂ̍��ڂ��v���X����܂����B
�����HTML���ꂪ����Ȃ��Ă����������̕���������J�X�^�}�C�Y���s�����Ƃ��o����悤�ɂȂ�܂����B

�Ō�Ɏ����悭�~�X����u�ύX��ۑ��v�̃N���b�N�����Y��Ȃ��I
�ۑ��������Ȃ��ƑS�����̏�Ԃ̖߂��Ă��܂��܂���(#^^#)
�Ō�܂ł��ǂ݂����������肪�Ƃ��������܂����B