婰帠撪偵僜乕僗僐乕僪傪婰嵹偡傞曽朄

巹偺傛偆側傾僼傿儕僄僀僩傪徯夘偡傞僒僀僩傪塣塩偟偰偄傞偲丄僜乕僗僐乕僪傪婰嵹偟偰愢柧偡傞婡夛偑懡偔偁傝傑偡丅
崱夞偼Wordpress僥乕儅傪斕攧偟偰偄傞TCD偺拞揷巵偺儊儖儅僈偱憲傜傟偰偒偨傕偺偱偡偑丄偲偭偰傕椙偐偭偨偺偱徯夘偟偰傒偨偄偲巚偄傑偡丅
僾儔僌僀儞傪巊梡偟側偔偰傕丄偨偩婰嵹偟偰曄姺傪墴偡偩偗偱OK偲偄偆傕偺偱偡丅
wordpress偱偼僾儔僌僀儞側偳傪巊梡偡傟偽壜擻偱偡偑丄僾儔僌僀儞傪懡偔僀儞僗僩乕儖偡傞偲廳偔側偭偨傝丄拞偵偼僥乕儅偲憡惈偑椙偔柍偔偰巟忈傪偒偨偟偨傝偡傞働乕僗傕偁傝傑偡偹丅
偱傕丄偙傟側傜偦傫側怱攝傕偄傝傑偣傫丅
srctohtml傪巊梡偟偰僜乕僗僐乕僪傪婰嵹偡傞
巊梡曽朄偼偄偨偭偰娙扨偱偡丅
乮僜乕僗僐乕僪偵偼儌僓僀僋偑梊傔偐偐偭偰偄傑偡丅偛椆彸偔偩偝偄乯
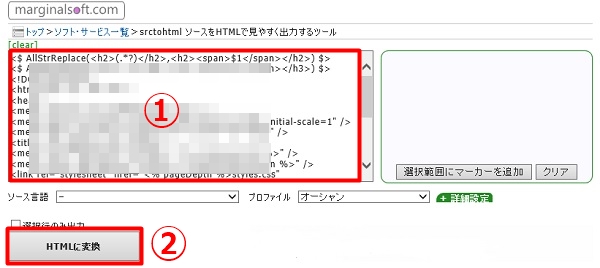
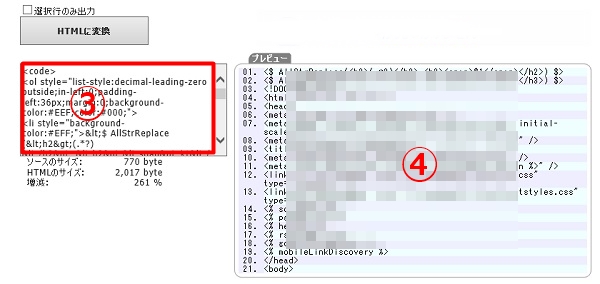
嘆偺晹暘偵僜乕僗僐乕僪傪懪偪崬傒丄嘇偺乽HTML偵曄姺乿傪僋儕僢僋偡傞偩偗偱偡丅

嘊偺晹暘偵曄姺偝傟偨僐乕僪偑婰嵹偝傟傑偡偺偱丄僐僺乕仌儁乕僗僩偡傞偩偗偱偡丅
嘋偼幚嵺偵昞帵偝傟傞僾儗價儏乕偑昞帵偝傟偰偄傑偡丅

偙偪傜偑SIRIUS偱帋偟偨昞帵夋憸偱偡丅
怓暘偗偝傟偨僜乕僗僐乕僪偑昞帵偝傟偰偄傑偡丅寢峔偒傟偄偵昞帵偝傟偰偄傑偡偹丅

娙扨偱偟偨偹丅
srctohtml偺徻嵶
srctohtml偵彂偐傟偰偄傞愢柧偱偡丅嶲峫偵婰嵹偄偨偟傑偡丅
srctohtml偼丄Javascript傗PHP側偳偺僜乕僗僐乕僪傪丄娙扨偵HTML偲偟偰弌椡偡傞僽儘僌偺婰帠嶌惉巟墖僣乕儖偱偡丅HTML僜乕僗偺弌椡偵傕懳墳偟偰偄傑偡丅
惗惉偝傟偨僜乕僗僐乕僪偼慡偰HTML宍幃偲側傞偨傔丄Javascript偑嫋壜偝傟偰偄側偄僽儘僌僒乕價僗偱傕巊梡壜擻偱偡丅傑偨僗僞僀儖僔乕僩傕慡偰弌椡HTML偵娷傑傟傑偡偺偱丄僗僞僀儖僼傽僀儖傪暿搑愝抲偡傞昁梫傕偁傝傑偣傫丅
弌椡HTML偺僨僓僀儞偼徻嵶偵愝掕偡傞偙偲傕丄婛懚偺僾儘僼傽僀儖傪棙梡偡傞偙偲傕弌棃傑偡丅