PageSpeed Insights�ŃT�C�g�\���X�s�[�h���`�F�b�N
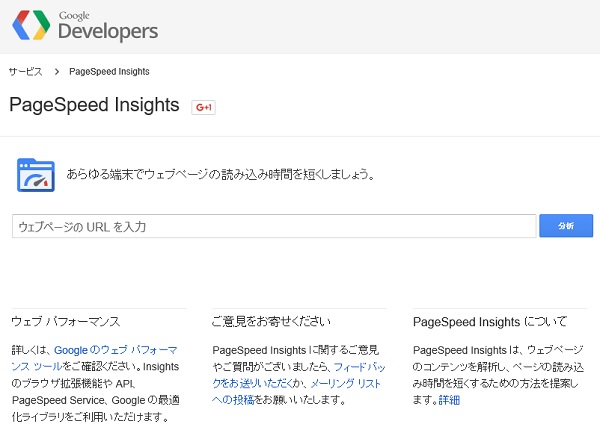
Google�̃c�[���ŁAPageSpeed Insights���J���Ƃ��̃y�[�W���\������܂��B
�ȒP�ɃT�C�g�̕\���X�s�[�h���`�F�b�N���鎖���o����̂ŁA���������������B
�ł́A�����`�F�b�N���Ă݂܂��傤

PageSpeed Insights�����ۂɎg���Ă݂悤
�@ PageSpeed Insights���g�p���Ă݂�
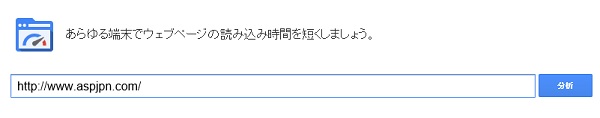
�u�E�F�u�y�[�W��URL����́v�̕����ɒ��ׂ����t�q�k����͂��āA���͂̃{�^�����N���b�N���܂��B

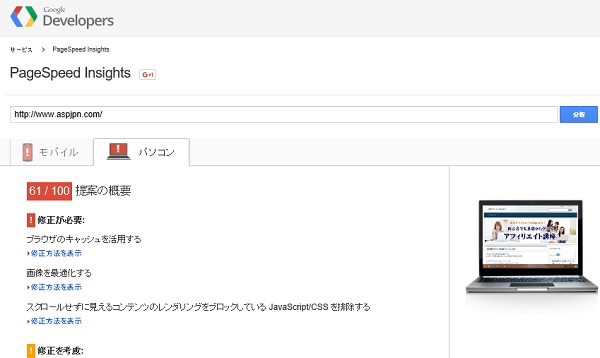
�APageSpeed Insights���g�p���Ă݂�
������Ƃ܂�����Ԃ̕\�����o�܂����B�Ԃ��I�}�[�N�͏C�����K�v�Ƃ����\���ł��B�I�����W�́I�}�[�N�͂܂��܂��C�����l���܂��傤�Ƃ����\���ł��B


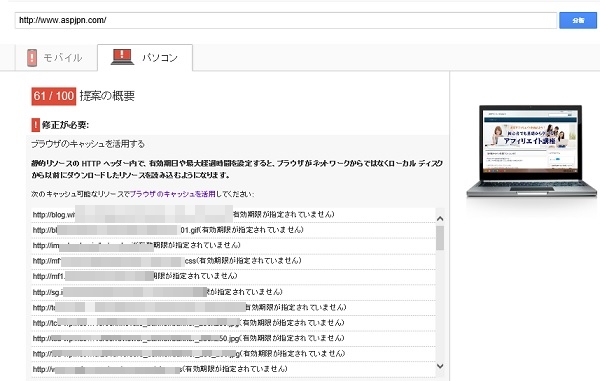
�B PageSpeed Insights���g�p���Ă݂�
��̉摜�́u�u���E�U�̃L���b�V�������p����v���N���b�N����Ƃ���ȉ�ʂ��\������܂��B���ۂ̃T�C�g�\���̒x��̌����͂���ł��Ƌ����Ă���Ă��܂��B
�u�摜���œK������v���������N���b�N����ƁA�����悤�ȉ摜���\������܂�


PageSpeed Insights�ŏC�����K�v���o����
�����A���̂��̃T�C�g�̂悤�ɏC�����K�v�Ƃł���A�ł邱�Ƃ͂Ȃ��̂ŁA�u���E�U�ŃL���b�V�������悤�ɐݒ肷�邱�ƂƁA�摜�̃T�C�Y���œK�����Ă����悤�ɍ�Ƃ��Ă����܂��傤�B
PageSpeed Insights�����������N���b�N����Ƃ������������܂�
����́A�u�C�����@-�u���E�U�̃L���b�V�������p������@�v�����Љ�܂�