sirius2�̃w�b�_�[�摜����ʂ����ς��ɂ���ɂ�
��SIRIUS����SIRIUS2�Ƀf�[�^�[�ڍs���č쐬�����̂����̃T�C�g�ł��B
�w�b�_�[�����͉�������ʂ����ς��\������Ă��܂����A���̐ݒ肷��ӏ���T���̂Ɏ�Ԏ��A�܂��A�X�}�z�̃w�b�_�[�\�����C�}�C�`�ŁA�ʂŐݒ肵�Ȃ��������ƂȂǁA���\��J�����̂ŁA���̌o������A������Ղ����Љ�čs�������Ǝv���܂��B

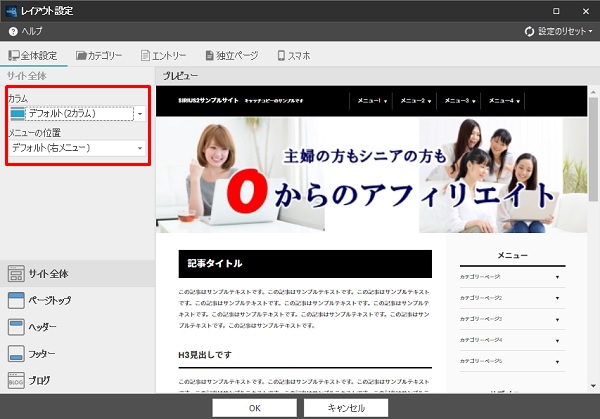
�T�C�g�̃��C�A�E�g���u1�J�����v�u2�J�����v�u3�J�����v����I�����܂��B
�T�C�g�̃��r���[���\������܂��̂ŁA���Ȃ��炨�D�݂̃��C�A�E�g�����I�т��������B
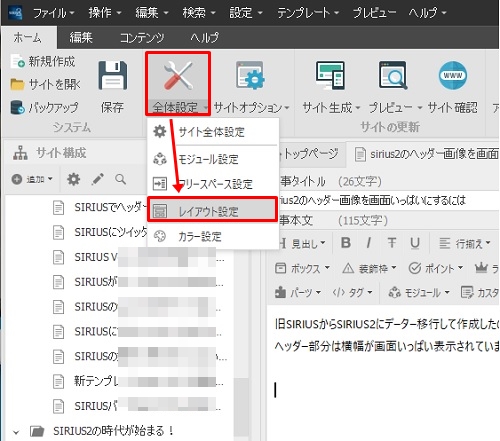
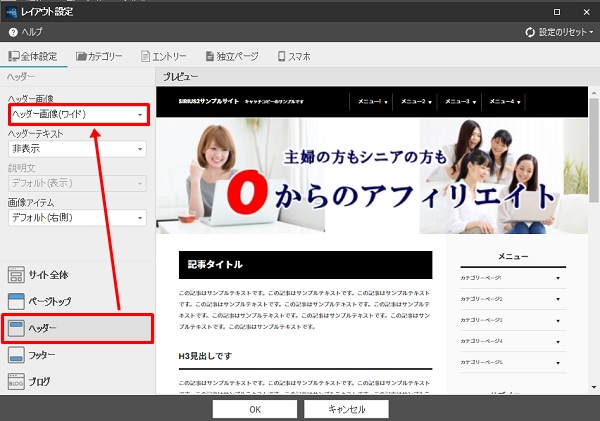
�u�w�b�_�[�v��I������Ɓu�w�b�_�[�摜�v�̏�����I��
1.�f�t�H���g-�����ڂɃ��j���[�̕����̍��ɕ\������܂��B
2.�w�b�_�[�摜-�T�C�g�̋L���̕����Ɠ����T�C�Y�ŕ\������܂��B
3.�w�b�_�[�摜(���C�h)-�T�C�g�̕������ς��ɕ\������܂��B
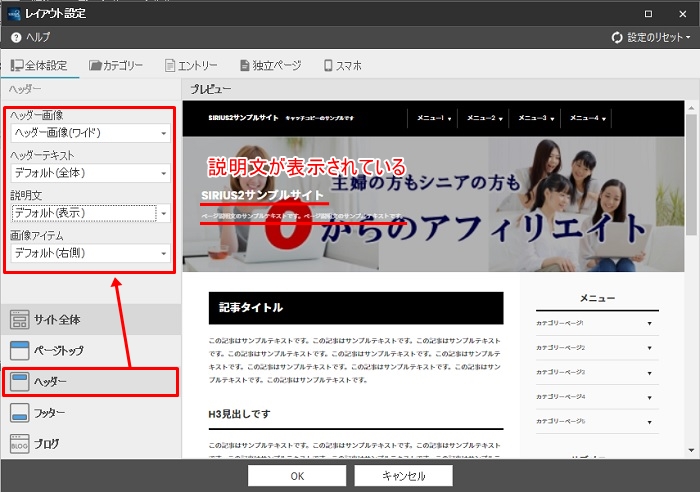
���̉摜�̂悤�ɁA�w�b�_�[��Ɂu�e�L�X�g�Ɛ������v���\������Ă��܂��̂ŁA�u��\���v��I�����܂��傤�B
�ȊO�ɁA�T�C�g���A�b�v���[�h���Ă���A�m�F������w�b�_�[��ɕ���������Ă��āA�Q�ĂĔ�\���ɂ��邱�Ƃ��悭����܂��B

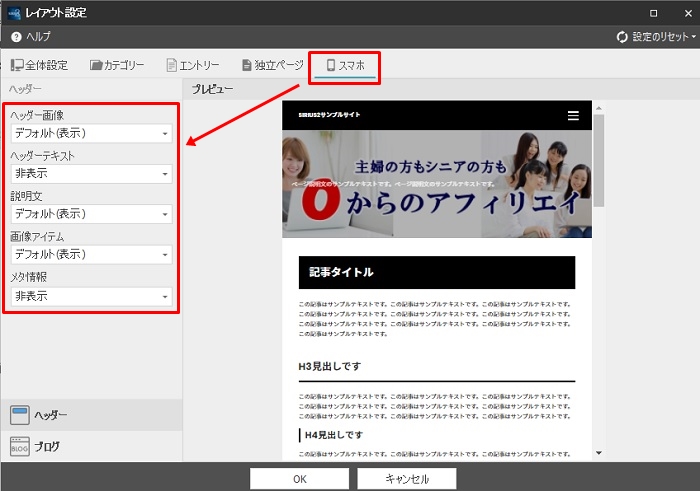
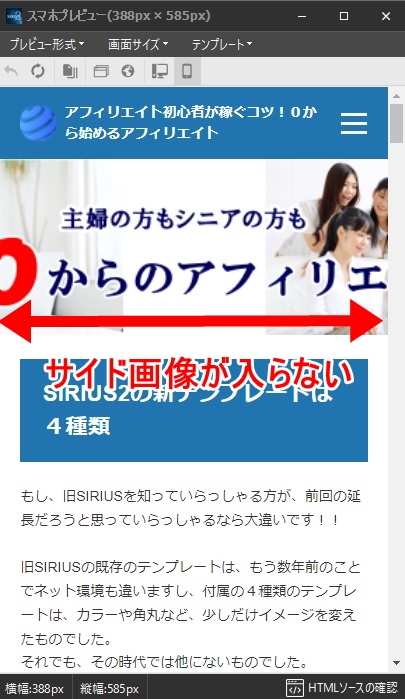
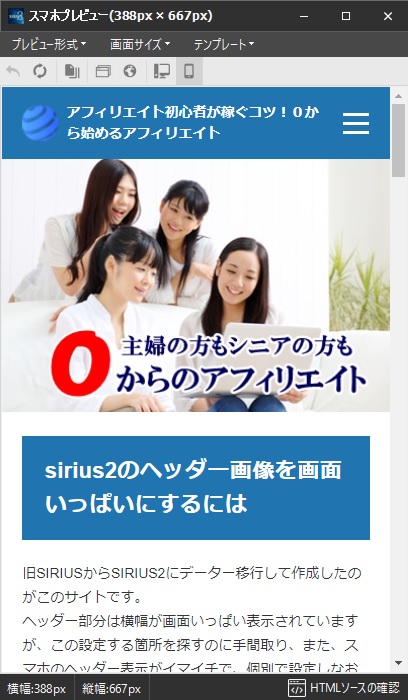
�w�b�_�[�摜�́A�X�}�z�ɂ͏k������ĕ\�������l�ɂȂ��Ă���̂ł����A�w�b�_�[�̑傫���̖��Ȃ̂��A���̂悤�ɃT�C�h���\������Ă��܂���B
�܂��́A�ŏ��Ƀw�b�_�[�摜��400�~250�s�N�Z���ʂō쐬���Ă����܂��B
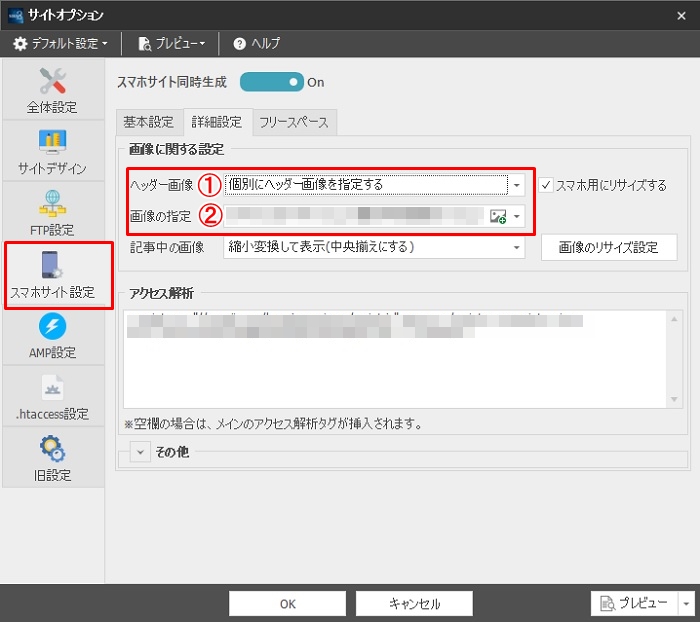
�u�T�C�g�I�v�V�����v���u�f�U�C���ݒ�v���N���b�N����ƁA���̉�ʂ��\������܂��B
�����ŁA�u�X�}�z�ݒ�v���u�ڍאݒ�v�Ɛi�݂܂��B
�@�̃w�b�_�[�摜�ŁA�u�ʂɃw�b�_�[�摜���w�肷��v��I��
�A�ŗ\�ߍ쐬���Ă�����400�~250�s�N�Z���̃w�b�_�[��I��

�w�b�_�[�́A�T�C�g�̊�ƌ����Ă��ߌ��ł͂Ȃ��قǁA��Ԑ�ɖڂɓ�����̂ł��B
����������グ�Ċi�D�����z�[���y�[�W�����グ�ď�ʕ\����ڎw���܂��傤�I