HTMLタグの間違いでテンプレートが崩れた時の対処法
アフィリエイトを初めた頃、時間浪費をしてしまうケースに、テンプレートが崩れてしまい戸惑うという事が良くあります。
私も、数時間どことか、数日原因が分からず悶々と頭をかいてイライラした経験があります。
今思えば、こんな経験も自分のスキルを挙げる良い経験だったなと思っています(#^.^#)
でも、今テンプレートが壊れてしまって、ネット検索してこのページにたどり着いた方は、そんな悠長な事いってる場合じゃないですよね。
そこで、まずは、大体同じような事が原因になっていることが多いので、原因と対処方法をご紹介します。
以下の画像は、崩れたテンプレートの例です。


これは、私がわざと崩した例です。
サイドの部分が被ってしまっています。
文章の中に<div>を挿入すると、divは境界、分割するという役目があるので、画像が被ってしまいます。
他にも、HTMLタグで、<a>や<p>などの<の部分を間違って消してしまう事でもレイアウトが崩れてしまいます。
そして、HTMLタグの間違いを見つけられないケースが、スペースに半角スペースが入っている部分に、全角スペースを入れてしまっているケースです。この間違いは、本当に注意して探さないと見つけるとこができません。
この間違いを見つけて、修正すればテンプレートは元によみがえります。
でも、この間違いを探すのに苦労して時間を浪費してしまいます。
そこで、一回クリックするだけで修正してしまう事ができるがSIRIUS2です。

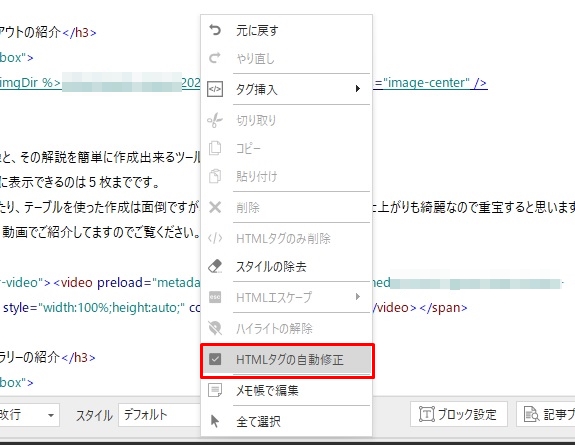
SIUS2の記事を書いているデザインモードでないようのページ上で、右クリックします。
右クリックすると「HTMLタグの自動修正」という項目が表示されるので、その部分をクリックするだけです。
それで、自分で間違いを探さなくてもページ内の全HTMLタグを修正してくれます。
本当に助かるツールですね。
wordpressや他のテンプレートの場合は、チェックツールを使用することでも修正することが出来ますが、少々手間がかかります。
使用方法などについては省略させていただきますが、以下にチェックツールを記載しておきますので、もし必要な方は、英語表記のものもありますのでネットで使用方法など調べてお使いくださいね。
☆Another HTML-lint gateway
☆Dirty Markup
☆HTMLエラーチェッカー
☆Validator.nu (X)HTML5 Validator
Sirius2公式ページへ