sirius2�̉摜�X���C�_�[�@�\�ɂ��Ă��Љ�܂�
SIRIUS2�̉摜�X���C�_�[��ݒu����c�[���́A�g�p�ړI�ɉ����ĂQ�ӏ�����܂��B
�ꏊ���Ⴄ�̂ŁA�Ԉ��Ȃ��悤�ɂ����p���������B
������@�́ASIRIUS2�̃}�j���A���ɏڂ��������Ă���܂��̂ŁA
�����ł́A�V������������X���C�_�[�@�\���g�p�������̕\������Љ�čs�������Ǝv���܂��B
����ŃA�b�v���Ă܂��̂ŁA�N���b�N���Ă������������B
Sirius2�����y�[�W��
�u�Q��ނ̃X���C�_�[�@�\�v
1.�w�b�_�[�����ɐݒu����摜�X���C�_�[
2-1.�D���ȏꏊ�ɁA�l�X�Ȏ�ނ̉摜�\�����I���o����X���C�_�[
2-2.�D���ȏꏊ�ɕ\�����A�����N���\�邱�Ƃ��o����X���C�_�[
1.�w�b�_�[�����ɐݒu����X���C�_�[�@�\
���T�C�g��TOP�y�[�W�̏㕔�ɐݒu���邽�߂̃X���C�_�[�@�\�ŁA
�����̊Ǘ���ʂ̏㕔�ɂ���u�R���e���c�v→�u�X���C�_�[�ݒ�v����쐬���܂��B

�������ł͂R���̉摜���g�p���āA�X���C�h�����Ă݂܂����B
�摜�ɂ̓����N���ݒu�\�ŁA�������̎w�肵���y�[�W�ɃW�����v���Ă���܂��B
������ɂȂ��Ă܂��̂ŁA�N���b�N���Ă������������B
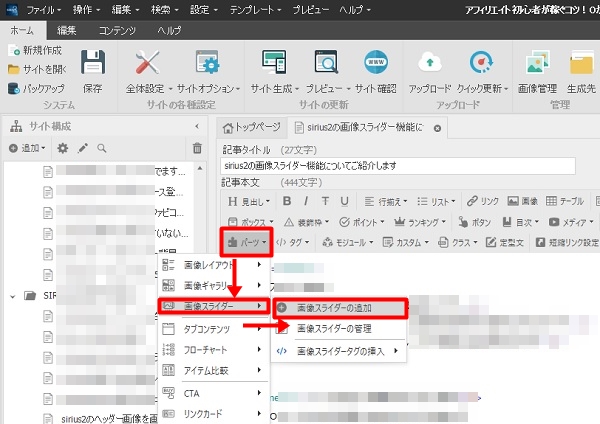
2-1.�D���ȏꏊ�ɁA�l�X�Ȏ�ނ̉摜�\�����I���o����X���C�_�[
������́A�D���ȏꏊ�ɁA�l�X�ȃX���C�_�[��\���o����@�\�ł��B
�����̋L���{���������p�[�c�̒��́u�p�[�c�v→�u�摜�X���C�_�[�v��I�����č쐬���܂��B
�X���C�_�[�̎�ނ͂S��ނ���A1.�V���O���@2.�}���`�@3.�J���[�Z���@�����āA4.�����N���\���u�w�i�摜�X���C�_�[�v�ł��B
�����ł́A�ŏ��̂R�̕\��������Љ�܂��B
�@�摜�X���C�_�[�w�V���O���x
�@�E�P���ÂA�傫�ȉ摜�����ɃX���C�h���܂��B
������ɂȂ��Ă܂��̂ŁA�N���b�N���Ă������������B
�A�摜�X���C�_�[�w�}���`�x
�@�E�摜�����������āA�����̉摜���������Ԃʼn��ɃX���C�h���܂��B
������ɂȂ��Ă܂��̂ŁA�N���b�N���Ă������������B
�B�摜�X���C�_�[�w�J���[�Z���x
�@�E�㕔�ɂP���ڂ̉摜��傫���\�����A�Q���ڈڍs�͉����ɏ������\�����A���ԂɃX���C�h���čs���܂��B
������ɂȂ��Ă܂��̂ŁA�N���b�N���Ă������������B
2-2.�D���ȏꏊ�ɕ\�����A�����N���\�邱�Ƃ��o����X���C�_�[
�@�E�摜�����X�ɃA�b�v����Ȃ���\���A�e�L�X�g��{�^�����\���ł��܂��B�o�^���ꂽ���������X�ɓ���ւ��\������Ă����܂��B
������ɂȂ��Ă܂��̂ŁA�N���b�N���Ă������������B
�������ł������H
�T�C�g�̓��e�ɓK�����X���C�_�[��I�����ė��p�o�������ł��ˁB