SIRIUSのテンプレートの幅を変更する方法
「SIRIUS」は、2022年5月で販売終了しました。
そして、2022年6月新たに使いやすくなって「SIRIUS2」となって登場!!
新機能を詳しく解説して行きますのでご覧ください!!→SIRIUS2
こんにちは、ゆうぼうです。
今回は、SIRIUSを私のサイトからご購入いただいた方から、テンプレートを購入しましたが、サイドメニューの幅が狭くて、販売したい広告を表示できないので、幅を広くできませんかという問い合わせをいただきましたので、その変更する方法をご紹介したいと思います。
テンプレートを変更する前の私のサイトです

今回は、2015年10月に発売された「レスポンシブテンプレート(金融系)2カラム」に変更してみましょう
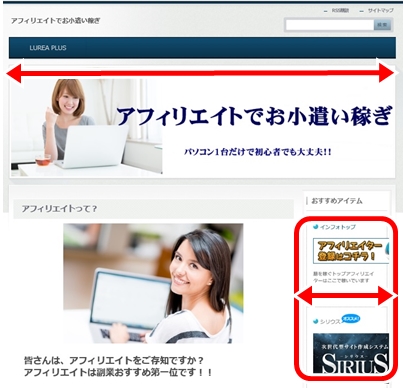
カスタマイズせずに変更したサイトがこちらです。
ヘッダー画像もサイドメニューの広告も途切れていますね。

カスタマイズしましょう
それでは、SIRIUSUのテンプレートをカスタマイズしていこうと思いますが、皆さんに気を付けていただきたいのが、カスタマイズはサポート対象になっていませんので、自己責任でやっていただくということです。
ですから、カスタマイズする前に、メモ帳などにコピーしてバックアップしておきましょう。
それでは、早速始めましょう。
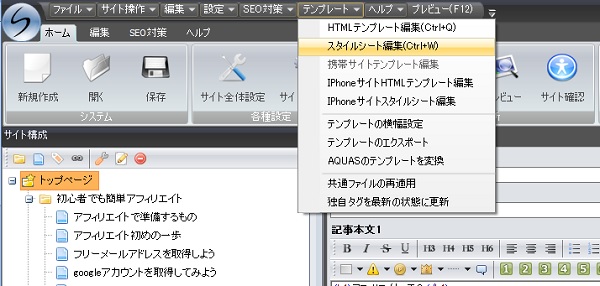
操作画面の上部「テンプレート」→「スタイルシート編集」をクリックします。

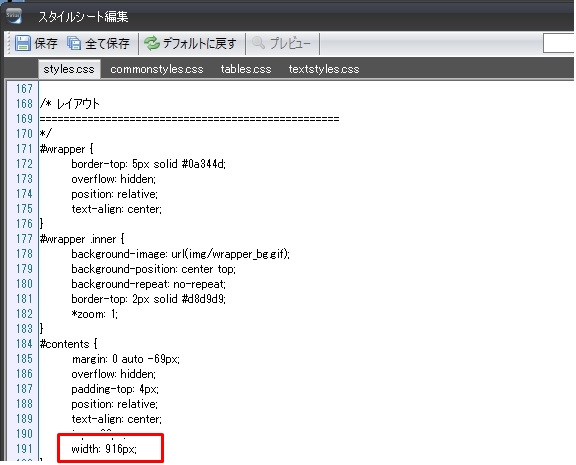
「styles.css」→「レイアウト」の表示があるところを探します。
「width」と書かれているところに916PXの表示がありますね。
これが、最初のサイトの横のサイズになります。
今回、私は1000PXに変更したいと思います。916の部分のみ変更しましょう。

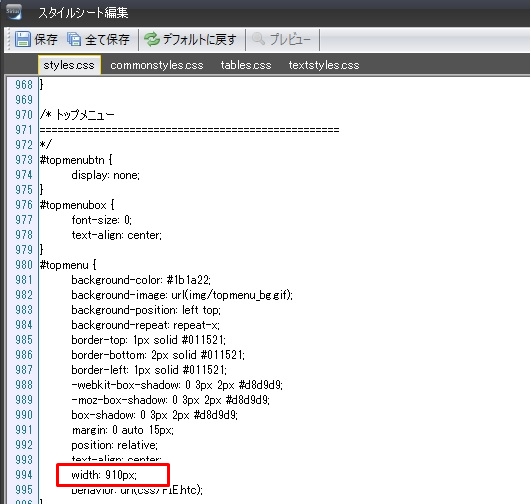
次は、「トップメニュー」を表示があるところを探してください。
また、「width: 910px」の表示がありますので、ここも1000pxに変更します。

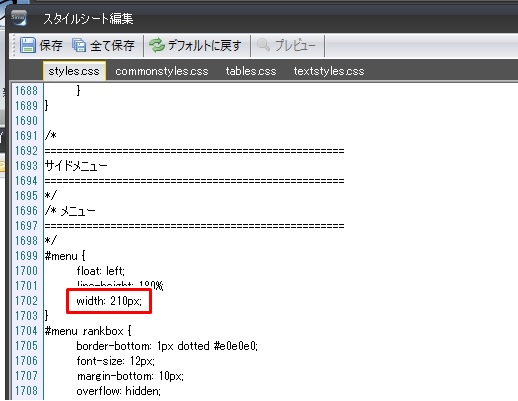
今度は、サイドメニューのサイズを変更します。
「width: 210px」を300にします。

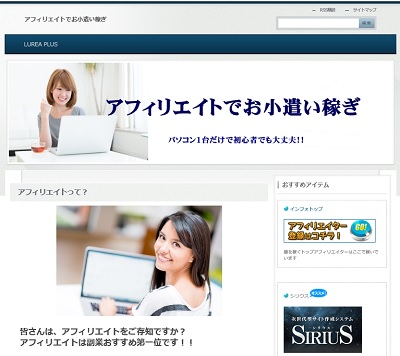
変更後のサイトはこちらです。
サイドメニューの広告もしっかり表示されています。

スッキリしたテンプレートで、なかなかいいですね。
テンプレートによって、サイズが微妙に違ってますが、変更箇所は同じです。
まだ、本当は細かいところのカスタマイズが必要ですが、私はこの程度でもサイトに影響がないのでそのまま使用しています。
サイズ変更してみたい方はお試しください。
但し、自己責任ですから慎重にお願いします。
2018年のアップデートで横幅設定する機能が追加されました
以前は、自分でテンプレートをHTMLを編集してカスタマイズする必要がありましたが、現在は2018年のバージョンアップにより簡単にテンプレートの横幅を変更することが出来るようになりました。
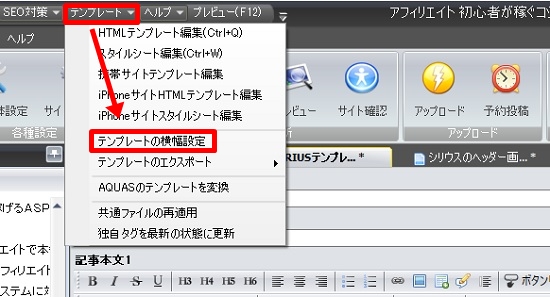
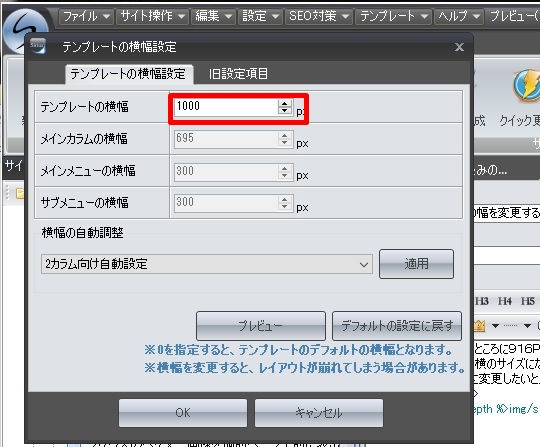
上部メニューの「テンプレート」→「テンプレートの横幅設定」をクリックします。

![]()
あとは、テンプレートの横幅を変更します。
通常は1000px位が無難だと思います。あまり広くしすぎてもノートパソコン等でははみ出てしまいます。
また、サイドメニューの幅なども変えることが出来ますが、全体の幅なども考慮して変更するようにしましょう。

Sirius2公式ページへ