SIRIUSのヘッダー画像を個別では違う画像に変更する方法をお教えします
「SIRIUS」は、2022年5月で販売終了しました。
そして、2022年6月新たに使いやすくなって「SIRIUS2」となって登場!!
新機能を詳しく解説して行きますのでご覧ください!!→SIRIUS2
こんにちは、ゆうぼうです

今回は、SIRIUSで、ヘッダー画像がTOPページも個別ページも全部同じ画像が表示されてしまうので、全ページ違うヘッダー画像にできないものかという疑問でした。
早速、SIRIUSのサポートセンターに問い合わせたところ、わずか1日ですぐに返答をいただきました。
さすが、サポートは万全です。
では、早速その表示方法をご紹介しましょう
SIRIUSのヘッダー画像を個別では違う画像に変更する方法
シリウスのヘッダー画像

ヘッダー画像とはこの部分のことです。
SIRIUSでは、何も変更しなければ全ページにこのヘッダー画像が表示されます。
個別ページにヘッダー画像登録しただけでは表示されない

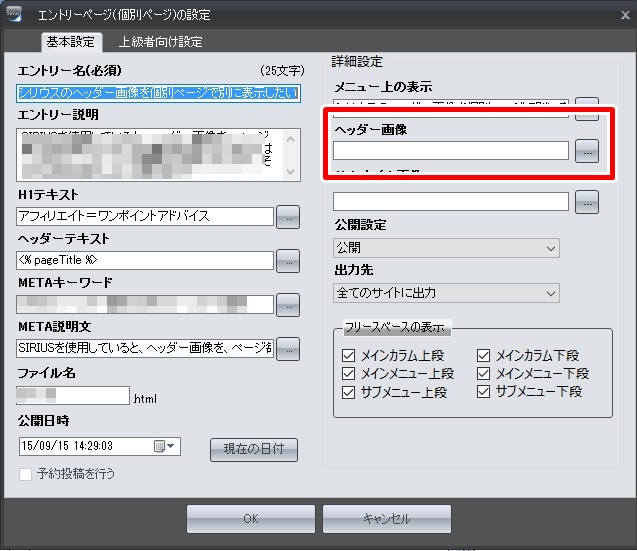
普通はこの個別ページの設定の画面で、ヘッダー画像の欄に画像を取り込めば、個別ベージにはTOPページの画像とは別の画像が表示されると思いますよね。
でも、実際はTOPページの画像しか表示されません。
そこでSIRIUSさんのサポートセンターに問い合わせた結果、HTML編集も必要なことがわかりました。(テンプレートにもよると思います)
テンプレートHTML編集

まずは、SIRIUSの編集画面で、一番上に表示されている「テンプレート」から、「HTMLテンプレート編集を選びます。
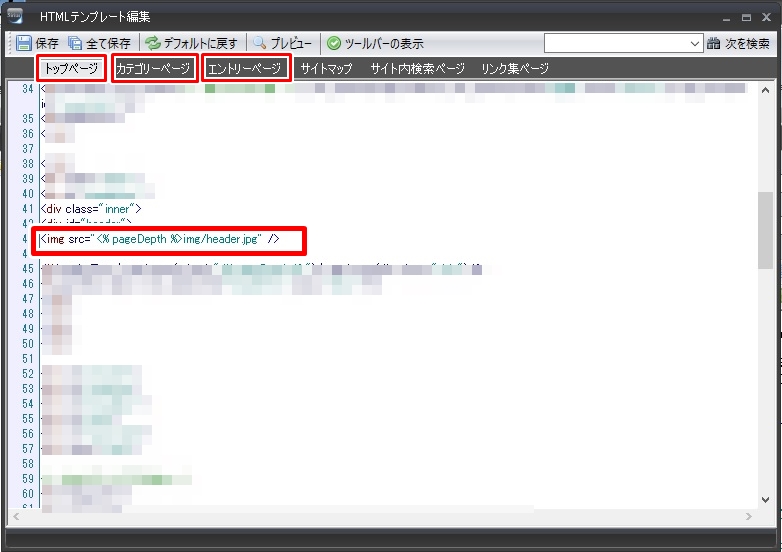
すると、この画面が表示されます。
注)ここで、皆さんに気を付けて欲しいのが間違って違う処理をするとテンプレートが崩れてしまうことです。
全部自己責任で行う必要があります。
私は、メモ帳などにあらかじめコピーしておいてから編集作業にとりかかります。そうすれば、もし間違っても再生がききますから
その中に、<img src=<% pageDepth %>img/header.jpg />と書かれてます(画像の赤枠の部分)
その部分を、<% pageHeaderImage2 %>に変更してください(ここでは、他のページに影響してしまうので<を大文字で表記しています、半角に直してお使いください)
カテゴリーページも、エントリーページも同様に変更すれば完了です。
後は、エントリー(個別)ページの設定画面で、個別ページごとにヘッダー画像を取り込めば、それぞれ表示されます
個別ページで設定しなければ、TOPページのヘッダー画像がそのまま表示されます
参考になりましたでしょうか
くれぐれも、自己責任で編集することをお忘れなく
また、わからないことは、SIRIUSのよくある質問を確認してから、それでもわからないときに質問するようにしましょう!
Sirius2公式ページへ