SIRIUSにツイッターを設置する方法
「SIRIUS」は、2022年5月で販売終了しました。
そして、2022年6月新たに使いやすくなって「SIRIUS2」となって登場!!
新機能を詳しく解説して行きますのでご覧ください!!→SIRIUS2

こちらは、私のツイッター画面です。このツイッターでつぶやいたのを、リアルタイムにサイトにも表示させてみたいと思います。
このツイッター画面から、タグを取得できますのでやってみましょう。
ツイッター設置手順

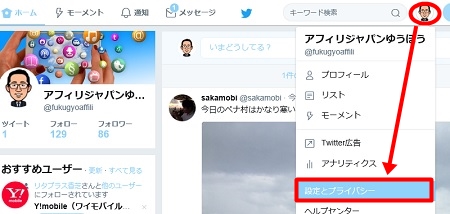
まずは、右上のご自分のロゴマークをクリックして、設定とプライバシーの部分をクリックします


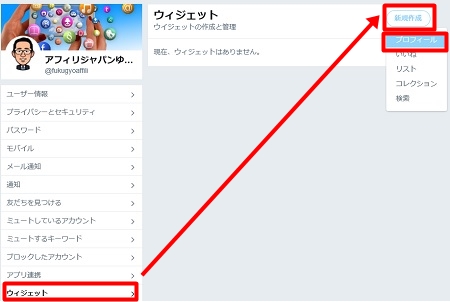
右側に出てきたメニューからウィジェットを選択し、表示された画面から新規作成をクリックします。さらにプロフィールをクリックしてください


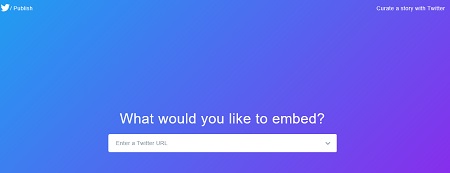
中央の白い箱の部分に、ご自分のツイッターのURLを打ち込みます。URLは、自分のツイッター画面を開いたときに左上に表示されます。httPs://twitter.com/〇〇〇〇のように表示されていると思います。〇の部分にご自分のユーザー名が入っていると思います。


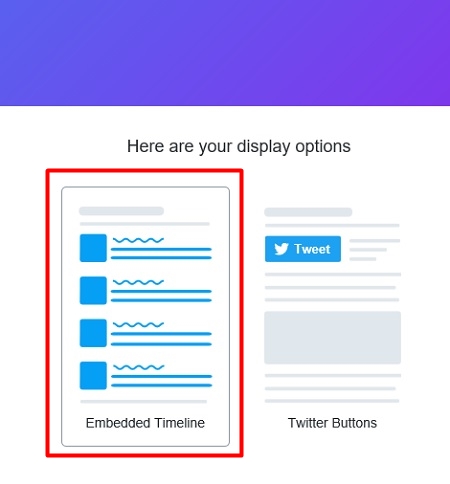
表示させるタイプを選択するのですが、今回は左側を選択してみます


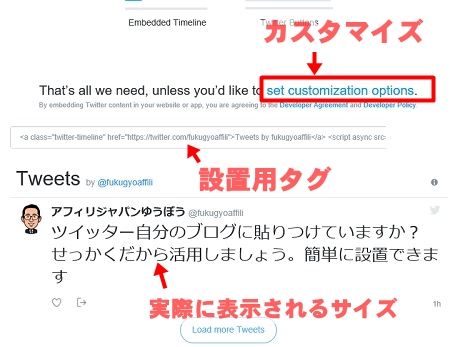
これで、すでにツイッターを設置できるタグは発行されたのですが、このように横長の表示に設定されています。そこで、今回はサイドバーに設置するようにカスタマイズしてみます。英語表示になってますが「set customization options」をクリックします


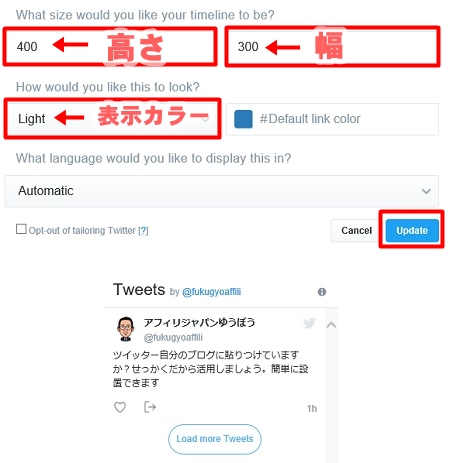
ここで、高さと幅をご自分のサイトにうまくマッチするように変更します。ここでは、私のサイトように高さ400PX、幅300PXに設定します。箱のカラーも選ぶことができ、バックスクリーンをダークに見せたい場合には変更してください。実際に表示されるタイプが表示されていますね。これでよろしければ、UPdateをクリックしましょう


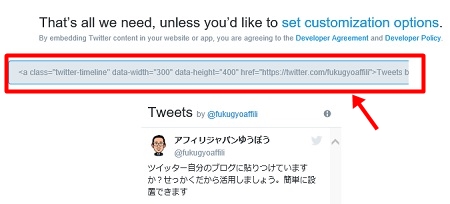
これでタグが作成できましたの、赤の部分をクリックしてください


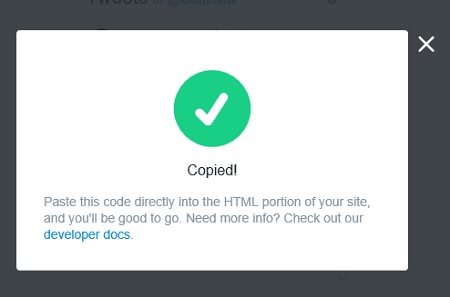
この画面がでれば、コピー状態になってますので、SIRIUSサイトを表示させましょう


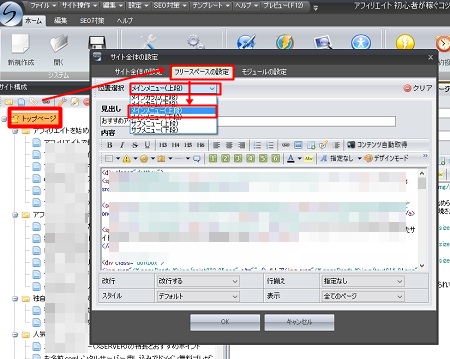
トップページを開き、サイト全体設定を選択。→フリースペースの設定→メインメニュー上段(表示させたい部分を選択)→の記事を書き込む部分にツイッターで作成したタグを貼りつければ完成です
Sirius2公式ページへ