SIRIUSでヘッダーバナーを作成してみましょう
「SIRIUS」は、2022年5月で販売終了しました。
そして、2022年6月新たに使いやすくなって「SIRIUS2」となって登場!!
新機能を詳しく解説して行きますのでご覧ください!!→SIRIUS2

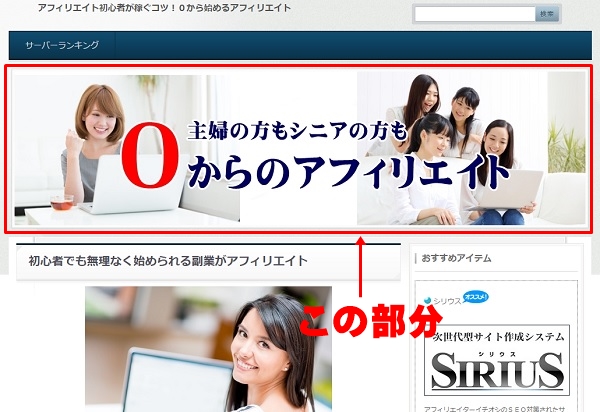
皆さんもうご存知と思いますが、初心者の方のためにご紹介いたしますと、ページの一番上に表示されているバナーの部分をヘッダーバナーと言います。
逆に一番下に表示される部分をフッターと言います。
今回紹介するのはヘッダー画像の作り方として説明いたしますが、もちろん、フッターにでも、広告を販売するためのバナーに使用することも可能です。
オリジナルのバナーで、訪問者に興味をもっていただけるようなサイトを作り上げるのに非常に重要な部分になります。
では、実際にSIRIUSでヘッダーバナーを作成してみましょう。
SIRIUSで実践
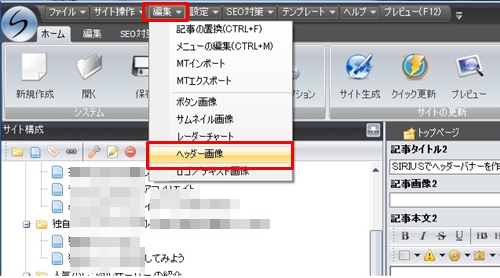
まずは、SIRIUSの管理画面の上にある「編集」から「ヘッダー画像」をクリックします。

![]()
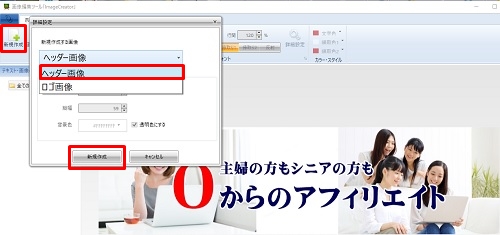
ここでは、すでに私が作成したバナーが表示されていますが、改めて新規に作成してみましょう。
まずは、「新規作成」をクリック → 「ヘッダー画像」を選択 → 「新規作成」をクリックします。

![]()
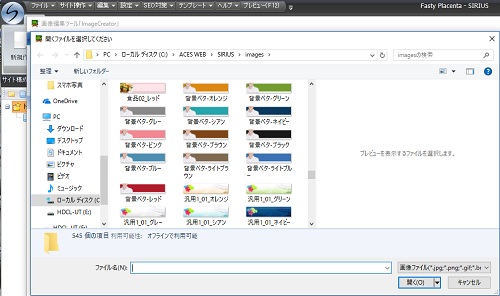
事前にSIRIUSに入っているバナーを選択する画像が出てきますので、まずは自分のサイトに合う画像を選択してみましょう。

![]()
今回は、後から画像を挿入してみたいので、背景画像のないものを選択して見ました。
画面の下のほうに背景のリサイズというのがありますので、最初にサイトの大きさに合わせて置くことも忘れずに行いましょう。
(背景のリサイズで大きさを変更すれば広告バナーも作成可能です)

![]()
まずは、最初に画像を挿入してみましょう。
画像は、PIXTAなどで購入することもできますし、お金をかけたくない場合には無料で画像を取得することもできます。
画像取得はこちら→画像素材【PIXTA】
![]()
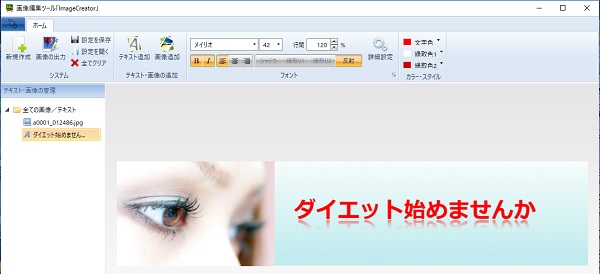
無料の画像をパソコンに保存しておき、「画像追加」のボタンから選択すれば、バナーにこのように挿入されます。画像の位置ももちろん自由に移動できます。
文字は、「テキスト追加」のボタンをクリックすれば文字を記入する画面が現れます。文字を装飾することも「文字色」や「縁取色」、それから、太字や画像のように反射を利用すれば、文字が下に反射して現れます。

いかがでしたか。
何回か作成していくうちに簡単にできるようになります。
無料でバナーや画像を編集できるPhotoScapeもおすすめ
私はここを多く利用しています。
有料にするとさらに高度なこともできるようになるのですが、私は無料で十分なのでそのまま利用しています。
(ダウンロードはPhotoScapeで検索すればできますので省略させていただきます)
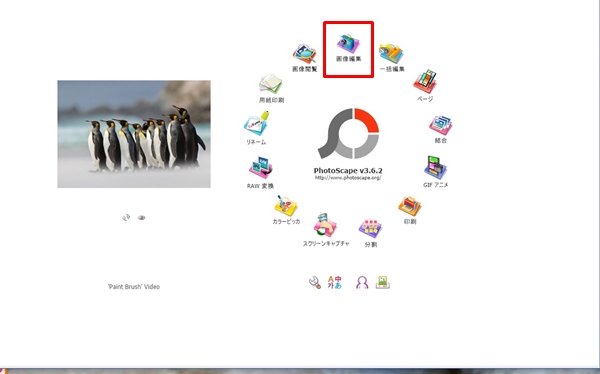
これがPhotoScapeのコントロール画面です。
スクリーンキャプチャーを使えば全画面をコピーできますし、結合を使用すれば画像どうしの結合、GIFアニメを使用すれば1画面で何枚も入れ替わり表示してくれるようにできます。
ここでは、バナー編集なので、「画像編集」を使用します。

![]()
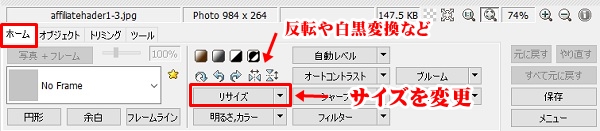
こちらは編集のボタン操作画面です。
ホームの項目では、サイズを編集する「リサイズ」や画像を反転させたりモノクロにしたりすることができます。

![]()
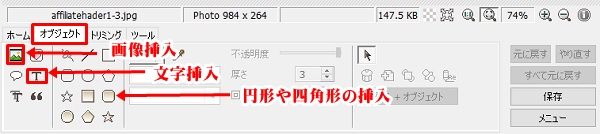
オブジェクトの項目では、パソコンから画像を取り込んだり、文字を記入したり、円を描いたりできます。
もちろん、画像を自由自在に移動・斜めになどできるので、オリジナルヘッダーバナーも有料のコンテンツを使用しなくても作成可能です。

いかがでしたか?
無料ツールでもアフィリエイトに利用する程度でしたら全然余裕で活用できることがお分かりいただけ多のではないでしょうか。
PhotoScapeに関してはかなり省いて説明しましたが、初心者でも使用すればすぐに理解できるはずです。
もし、どうしてもわからないときは、サイドメニューの「お問い合わせフォーム」からお問い合わせください。
私のわかる範囲でご返答させていただきます。
Sirius2公式ページへ