新テンプレート5のヘッダー背景の色を変える方法
「SIRIUS」は、2022年5月で販売終了しました。
そして、2022年6月新たに使いやすくなって「SIRIUS2」となって登場!!
新機能を詳しく解説して行きますのでご覧ください!!→SIRIUS2
SIRIUSで2018年12月に追加テンプレート5が発売されました。
私も、追加テンプレートの内「シンプルモダン」を購入しました。
早速、このサイトで使用してみましたが、ご覧のようにヘッダー画像の周りは黒く、せっかくのサイトのデザインが台無しです。
そこで、ヘッダーの周りのカラーを変更してみましたので、その方法をご紹介してみようと思います。


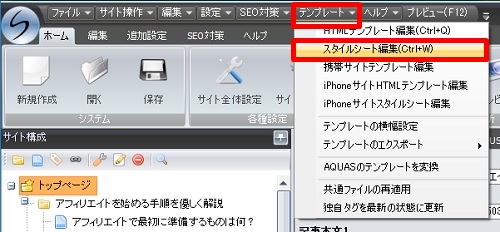
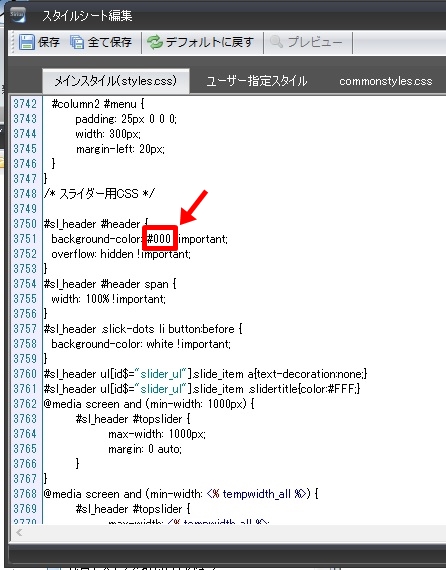
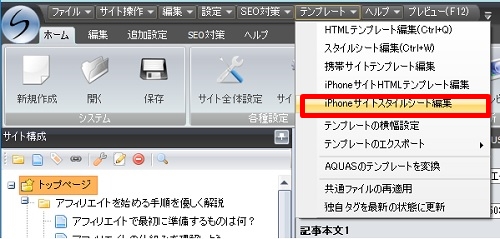
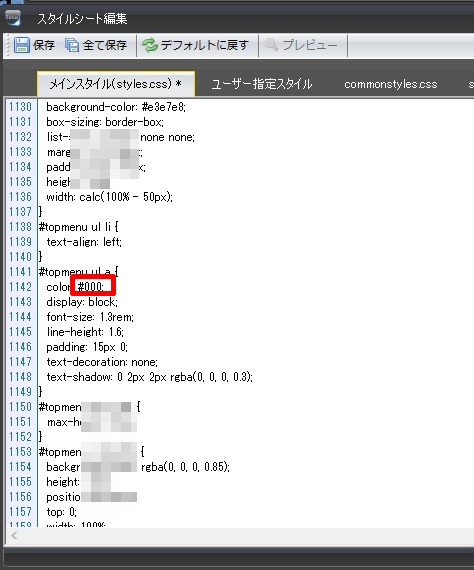
まずは、「テンプレート」→「スタイルシート編集」をクリックします。


ここからは、間違うとテンプレートが崩れてしまうので、自分の責任でお願いします。
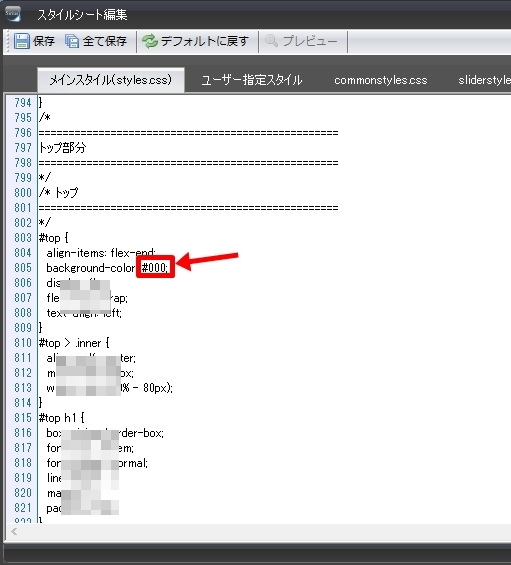
赤枠の部分の「#000」の部分を、サイトに合うカラーに変更します。(ここは、ヘッダーの部分の周りの色の変更です)
HTMLカラーはhttps://www.colordic.org/、サイトで調べるとわかります。


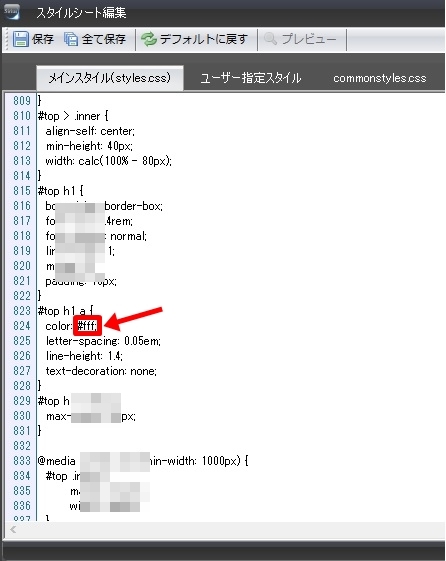
赤枠の部分の「#fff」を「#000」に変更します。
ここは、ヘッダー上部に表示されるサイトタイトルの文字の色です。
白だと文字が見えにくかったので黒に変更しました。(見やすい色に変更してみてください)


ここは、スライダーを使用した場合に、その周りの色の変更になります。
赤枠の「#000」を変更しました。


今度は、スマホでも今までと同じことをしてください。


後は、ここはTOPページのヘッダーの部分に表示されるメニューの文字の色になります。
メニューを使用していない方は変更しなくても大丈夫です。
ちなみに、私のサイトでは緑のメニューバーだったので、文字を黒から白に変更して見やすくしました。

説明は以上ですが、「スタイルシート編集」には、分かり易いように、この部分はTOPとか、この部分はサイドメニューなどと書かれているので、色の変更は試しに変更しながらやってみると大体変更できます。
ただし、別の部分まで変更してしまうと大変なことになるので、一度バックアップしてから変更するようにしましょう。
Sirius2公式ページへ